React Monorepo Tutorial - Part 4: Workspace Optimization
Testing Affected Projects
affected is a mechanism that relies on your git metadata to determine the projects in your workspace that were affected by a given commit.
Run the command:
❯
git add . ; git commit -m "commiting to test affected"
Then make a change to the styles of your common-ui project:
1.container {
2 color: 'blue;';
3}
4You can visualize how our workspace is affected by this change using the command:
❯
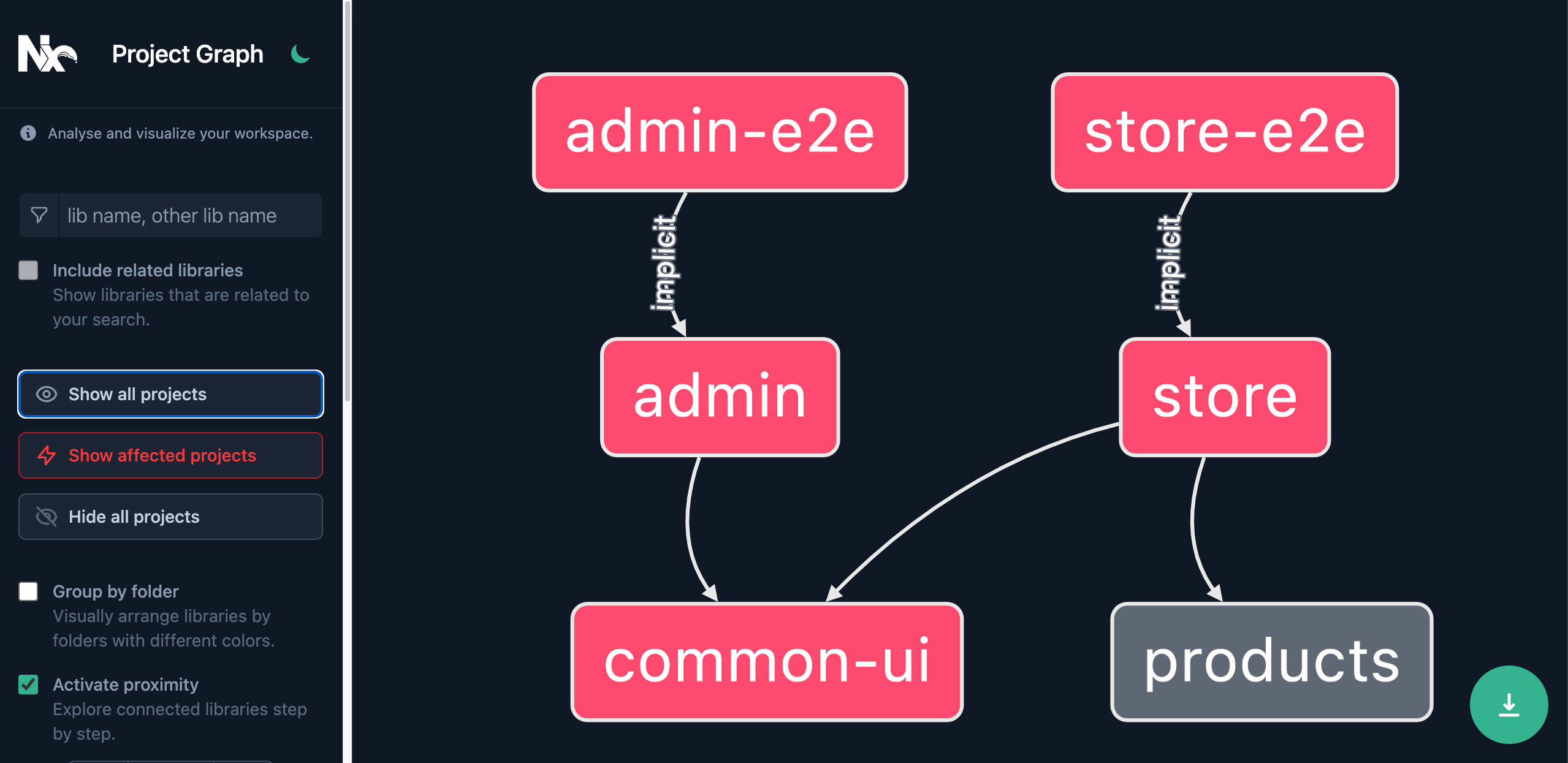
npx nx affected:graph

The change made to the common-ui project is also affecting the admin and store projects. This can be leveraged run tasks only on the projects that were affected by this commit.
To run the test targets only for affected projects, run the command:
❯
npx nx affected -t test
This can be particularly helpful in CI pipelines for larger repos, where most commits only affect a small subset of the entire workspace.
Checkout Affected documentation for more details
Task Caching
affected allows you to "skip" tasks that couldn't possibly be affected by your changes. Task Caching allows you to "replay" tasks that have already been run.
Task Caching is informed by "inputs" and "outputs":
Inputs
When running a task, Nx will determine all the inputs for your task and create a hash that will be used to index your cache. If you've already run this task with the same inputs, your cache will already be populated at this index, and Nx will replay the results stored in the cache.
If this index does not exist, Nx will run the command and if the command succeeds, it will store the result in the cache.
Outputs
Outputs of the cache include the terminal output created by the task, as well as any files created by the task - for example: the artifact created by running a build task.
Outputs are defined for every target in your workspace:
1{
2 "name": "products",
3 "$schema": "../../node_modules/nx/schemas/project-schema.json",
4 "sourceRoot": "libs/products/src",
5 "projectType": "library",
6 "targets": {
7 "build": {
8 "executor": "@nx/js:tsc",
9 "outputs": ["{options.outputPath}"],
10 "options": {
11 "outputPath": "dist/libs/products",
12 "main": "libs/products/src/index.ts",
13 "tsConfig": "libs/products/tsconfig.lib.json",
14 "assets": ["libs/products/*.md"]
15 }
16 },
17 "lint": {
18 "executor": "@nx/linter:eslint",
19 "outputs": ["{options.outputFile}"],
20 "options": {
21 "lintFilePatterns": ["libs/products/**/*.ts"]
22 }
23 },
24 "test": {
25 "executor": "@nx/jest:jest",
26 "outputs": ["{workspaceRoot}/coverage/libs/products"],
27 "options": {
28 "jestConfig": "libs/products/jest.config.ts",
29 "passWithNoTests": true
30 }
31 }
32 },
33 "tags": []
34}
35Outputs are stored in the cache so that terminal output can be replayed, and any created files can be pulled from your cache, and placed where they were created the original time the task was run.
Example
To see caching in action, run the command:
~/myorg❯
npx nx build admin
1
2> nx run admin:build:production
3
4Entrypoint main 139 KiB = runtime.54e36ebee261465d.js 1.19 KiB main.623d91691bdb6754.css 42 bytes main.303fe7c1dcf5306b.js 137 KiB
5Entrypoint polyfills 93.5 KiB = runtime.54e36ebee261465d.js 1.19 KiB polyfills.bd0d0abec287a28e.js 92.3 KiB
6Entrypoint styles 1.19 KiB = runtime.54e36ebee261465d.js 1.19 KiB styles.ef46db3751d8e999.css 0 bytes
7chunk (runtime: runtime) main.623d91691bdb6754.css, main.303fe7c1dcf5306b.js (main) 144 KiB (javascript) 50 bytes (css/mini-extract)
8chunk (runtime: runtime) polyfills.bd0d0abec287a28e.js (polyfills) 301 KiB
9chunk (runtime: runtime) styles.ef46db3751d8e999.css (styles) 50 bytes (javascript) 80 bytes (css/mini-extract)
10chunk (runtime: runtime) runtime.54e36ebee261465d.js (runtime) 3.23 KiB
11webpack compiled successfully (0c0df3e6c70c6b7b)
12
13 ———————————————————————————————————————————————————————————————————————————————————————————————————
14
15 > NX Successfully ran target build for project admin (4s)
16Since you have not run the build target before for the admin project, Nx runs the build, and populates the results in dist/apps/admin as specified in the admin project's project.json file for the build target.
Next, remove your dist directory:
❯
rm -rf dist
And run the command again:
~/myorg❯
npx nx build admin
1
2> nx run admin:build:production
3
4Entrypoint main 139 KiB = runtime.54e36ebee261465d.js 1.19 KiB main.623d91691bdb6754.css 42 bytes main.303fe7c1dcf5306b.js 137 KiB
5Entrypoint polyfills 93.5 KiB = runtime.54e36ebee261465d.js 1.19 KiB polyfills.bd0d0abec287a28e.js 92.3 KiB
6Entrypoint styles 1.19 KiB = runtime.54e36ebee261465d.js 1.19 KiB styles.ef46db3751d8e999.css 0 bytes
7chunk (runtime: runtime) main.623d91691bdb6754.css, main.303fe7c1dcf5306b.js (main) 144 KiB (javascript) 50 bytes (css/mini-extract)
8chunk (runtime: runtime) polyfills.bd0d0abec287a28e.js (polyfills) 301 KiB
9chunk (runtime: runtime) styles.ef46db3751d8e999.css (styles) 50 bytes (javascript) 80 bytes (css/mini-extract)
10chunk (runtime: runtime) runtime.54e36ebee261465d.js (runtime) 3.23 KiB
11webpack compiled successfully (0c0df3e6c70c6b7b)
12
13 ———————————————————————————————————————————————————————————————————————————————————————————————————
14
15 > NX Successfully ran target build for project admin (59ms)
16
17 Nx read the output from the cache instead of running the command for 1 out of 1 tasks.
18Notice that [local cache] is mentioned in the terminal output, and that this time the command only took 59ms to run.
Also notice that the result of your build has been added back to the dist/apps/admin directory.
See the documentation for more information on caching.
Configuring Task Pipelines
Next, run the command npx nx build store:
~/myorg❯
npx nx build store
1
2 ✔ 1/1 dependent project tasks succeeded
3
4 Hint: you can run the command with --verbose to see the full dependent project outputs
5
6 ———————————————————————————————————————————————————————————————————————————————————————————————————
7
8
9> nx run store:build:production
10
11Entrypoint main 139 KiB = runtime.54e36ebee261465d.js 1.19 KiB main.623d91691bdb6754.css 42 bytes main.94f9a4a3cec4f056.js 138 KiB
12Entrypoint polyfills 93.5 KiB = runtime.54e36ebee261465d.js 1.19 KiB polyfills.bd0d0abec287a28e.js 92.3 KiB
13Entrypoint styles 1.19 KiB = runtime.54e36ebee261465d.js 1.19 KiB styles.ef46db3751d8e999.css 0 bytes
14chunk (runtime: runtime) main.623d91691bdb6754.css, main.94f9a4a3cec4f056.js (main) 145 KiB (javascript) 50 bytes (css/mini-extract)
15chunk (runtime: runtime) polyfills.bd0d0abec287a28e.js (polyfills) 301 KiB
16chunk (runtime: runtime) styles.ef46db3751d8e999.css (styles) 50 bytes (javascript) 80 bytes (css/mini-extract)
17chunk (runtime: runtime) runtime.54e36ebee261465d.js (runtime) 3.23 KiB
18webpack compiled successfully (06e95dfdacea84c7)
19
20 ———————————————————————————————————————————————————————————————————————————————————————————————————
21
22 > NX Successfully ran target build for project store and 1 task(s) they depend on (5s)
23Notice the line here:
1 ✔ 1/1 dependent project tasks succeeded [0 read from cache]
2This is because your store project depends on your products project, which also has a build target. By default Nx is configured to run the build target for any dependencies that have a build target, before running the build on the original project.
This feature allows the Nx graph to dynamically maintain task dependencies, rather than having to manually maintain those task dependencies as your workspace continues to grow.
See the Task Pipeline Configuration Guide for more details on how to configure your Task Graph.
What's Next
- Continue to 5: Summary